- JavaScript Standard built-in Objects
에 대하여 조사 및 정리 - JavaScript에서의 Object
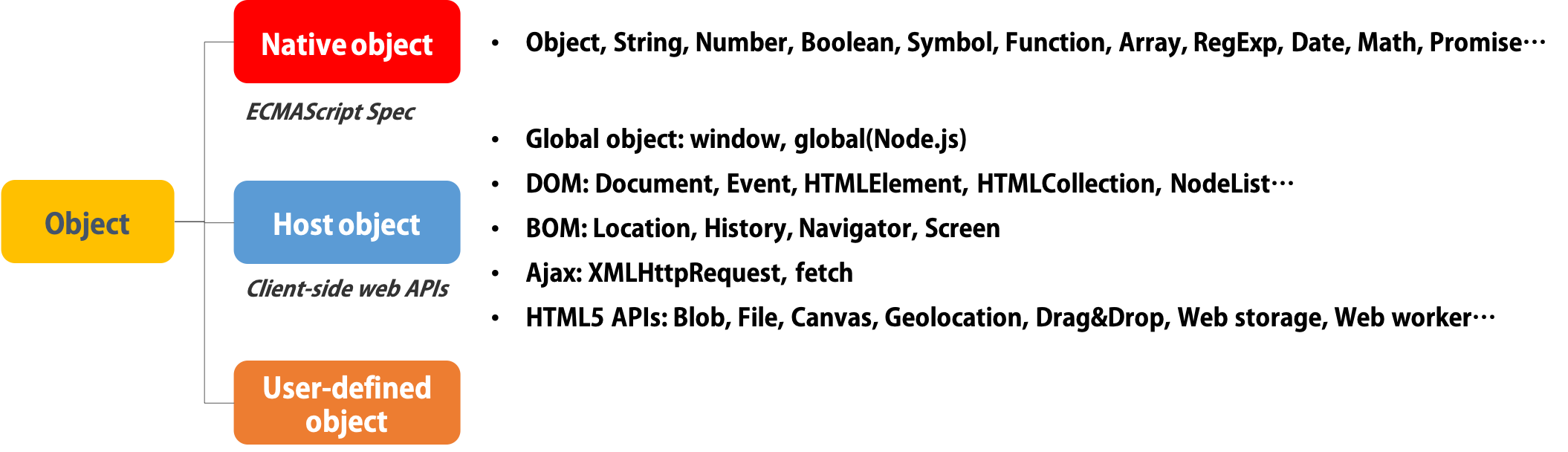
JavaScript Standard built-in Objects (내장객체)
내장 객체란?
자바스크립트가 기본적으로 가지고 있는 객체들을 의미한다. 내장 객체가 중요한 이유는 프로그래밍을 하는데 기본적으로 필요한 도구들이기 때문이다.
- Object
- Function
- Array
- String
- Boolean
- Number
- Math
- Date
- RegExp
같은 객체 생성에 관계가 있는 함수 객체와 메소드로 구성된다.

전역 객체 모든 객체의 최ㅏㅇ위 객체를 의미하며 일반적으로 Browser-side에서는 window, Server-side(Node.js)에서는 global객체를 의미합니다.
Function
자바스크립트의 모든 함수는 Function 객체이다. 모른 모든 객체들처럼 Function 객체는 new 연산자을 사용해 생성할 수 있습니다.
Boolean
Boolean 객체는 원시타입 boolean을 위한 레퍼객체이다. Boolean 생성자 함수로 Boolean 객체를 생성할수 있습니다.
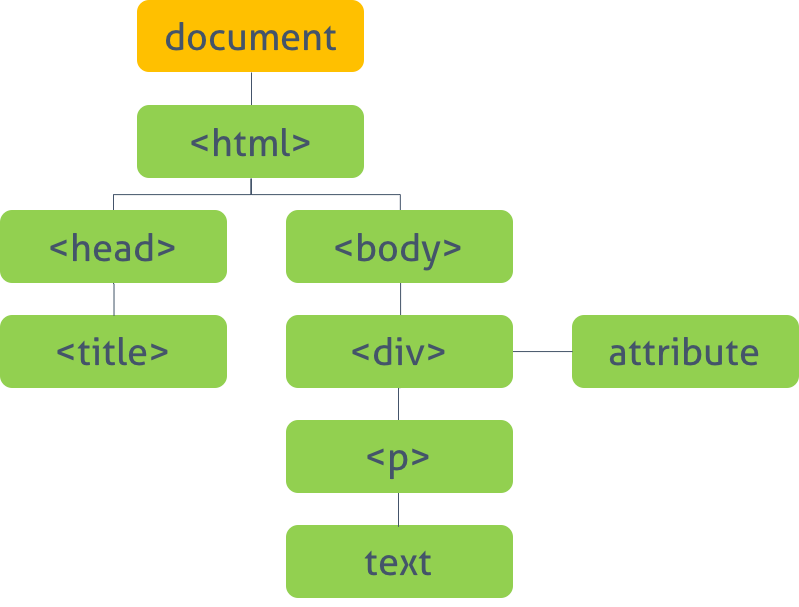
DOM
문서 객체 모델은 현제 웹페이지의 모델을 생성한다. 최상위 객체는 document 객체로 젠체 문서를 표현한다. 또한 이 객체의 자신 객체들은 문서의 다른 요소들을 표현한다.
이 객체들은 Standard Built-in Objects가 구성된 후에 구성된다.

참고하기 좋은 링크
MDN 표준내장객체
poiemaweb Built-in Obj
JavaScript에서의 Object (객체)
자바스크립트는 객체기반의 스크립트 언어이며 자바스크립트를 이루고 있는 거의 “모든 것”이 객체이다. 원시 타입을 제외한 나머지 값들 (함수, 배열, 정규표현식 등)은 모두 객체이다.
자바스크립트의 객체 키(key)과 값(value)으로 구성된 프로터피들의 집합이다.
프로퍼티의 값으로 자바스크립트에서 사용할 수 있는 모든 값을 사용할 수 있다. 자바스크립트의 함수는 일급 객체이므로 값으로 취급할 수 있다. 따라서 프로퍼티 값으로 함수를 사용할 수도 있으며 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라 부른다.
프로퍼티
프로퍼티는 프로퍼티 키(이름)와 프로퍼티 값으로 구성된다. 프로퍼티는 프로퍼티 키로 유일하게 식별할 수 있다. 즉, 프로퍼티 키는 프로퍼티를 식별하기 위한 식별자다.
- 프로퍼티 키 - 프로퍼티
- 프로퍼티 값
참고하기 좋은 링크
