- 값, 식, 문
- Primitive Type & Reference type 차이점 및 이해 (o)
- Truthy & Falsy 차이점 및 이해 (o)
값
값은 프로그램에 의해 조작될 수 있는 대상을 말합니다. 값은 다양한 방법으로 생성할 수있으며 프로그래밍 언어에서 값을 생성하는 가장 쉬운 방법은 리터럴을 사용하는 것입니다.
1 | 1; // 정수 리터럴 |
변수
값에 이름을 붙여서 다시 쓸 수 있게 만드는 기능
| const | let | var | |
|---|---|---|---|
| 스코프 | 블록 스코프 | 블록 스코프 | 함수 스코프 |
| 재대입 | X | O | O |
| 재선언 | X | X | O |
| 호이스팅 | X | X | O |
| 사용 권장 | 1 순위 | 2 순위 | 3 순위 |
🏷 호이스팅\
호이스팅이란 var로 선언된 변수나 function의 선언부를 현재 scope의 최상단으로 끌어올려지는 현상입니다.
식별자
변수의 이름은 모두 식별자입니다.
타입
값의 종류를 가지고 자료형이라고 부릅니다.
1 | typeof 1; // 'number' |
식
문
조건문
경우의 수
if…else
if...else 구문을 사용하면 조건에 따라 특정 영역의 코드를 실행시키거나 실행시키지 않을 수 있습니다.
1 | function translateColor(english) { |
switch
변수에 대해 많은 경우 사용
1 | function translateColor(english) { |
반복문
여러 번 반복할 경우
while
특정 조건을 만족하는 한 코드를 반복해서 실행
1 | let i = 0; |
do…while
while 구문과 사용법은 크게 다르지 않으나, 내부 코드를 무조건 한번은 실행시킨다는 차이점이 있습니다.
1 | do { |
for
초기값을 정할 수 있고 갱신을 위한 코드가 짧은 경우 for구문 while구문을 사용해야 코드가 깔끔해집니다.
1 | // for문 |
1 | // forEach |
1 | // for...of |
Primitive Type & Reference type (원시타입 & 참조타입)
| 원시타입 | 참조타입 |
|---|---|
| Number | Object |
| String | |
| Boolean | |
| Undefined | |
| Null | |
| Symbol |
함수도 객체의 일종입니다.
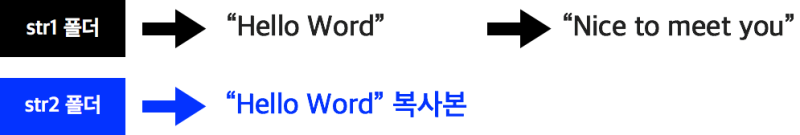
원시타입의 특징
원시타입은 값 자체의 내용을 변경할 수 있는 방법이 없습니다. 이런 성징은 불변성이라고 합니다.
기존 문자열의 내용을 바꾸는 것이 아니라 새 문자열을 반환합니다.
1 | let str1 = "Hello world"; |
원시타입은 데이터를 복사하여 전달하기 때문에 원본 데이터가 변경되어 쌓이고 복사된 데이터에 영향을 받지 않습니다.

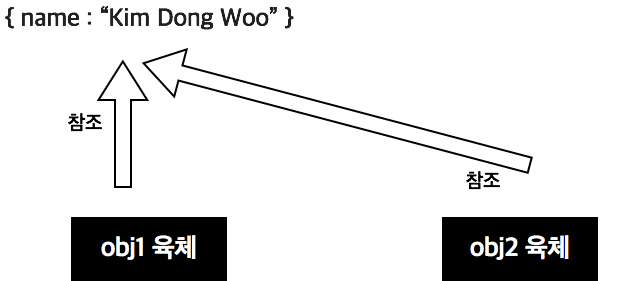
참조타입의 특징
참조(Reference)란, 객체가 컴퓨터 메모리 상에서 어디에 저장되었는지를 가리키는 값입니다. JavaScript에서는 우리가 참조를 직접 읽거나 조작할 수 없습니다. 하지만, 언어를 제대로 이해하기 위해서 참조가 무엇인지 알아야 할 필요는 있습니다.
참조를 통해 메모리에 저장되어 있는 객체에 접근해서 해당 객체의 속성을 읽습니다.
이런 동작을 역참조(dereference)라고 합니다.
1 | const obj = { prop: 1 }; |
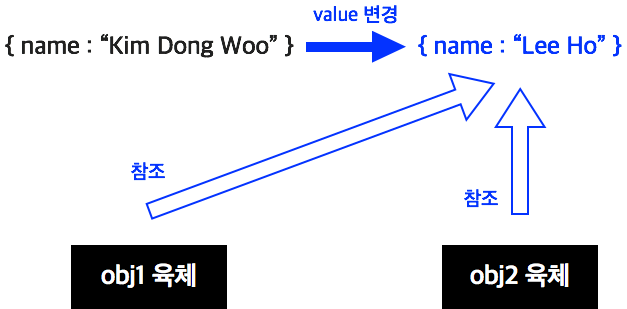
1 | let obj1 = { name: "kim" }; |
변수 obj2은 변수 obj1이 가리키고 있는 { name: “kim” }를 가르키고 있어 { name: “kim” }으로 출력이 되었습니다.


참조타입과 원시타입의 비교연산자
1 | // 원시타입 비교 연산자 |
원시타입은 값을 비교하기 때문에 true가 나옵니다.
1 | const obj1 = { name: "kim" }; |
객체의 내용을 비교하는 것이 아니라 객체의 참조를 비교합니다. 우리가 생성자나 리터럴을 이용해 객체를 생성하면, 객체는 매 번 새로 생성되어 각각 메모리의 다른 위치에 저장됩니다.
그래서 내용이 똑같아 보이는 두 객체일지라도 그에 대한 참조는 서로 다른것입니다.

하지만 두참조가 정말로 같은 객체를 가리키고 있다면 등호연산자는 true를 반환합니다.
1 | const obj1 = {}; |
객체의 내용을 통해 비교하고 싶다면, 깊은 비교 기능을 지원하는 라이브러리를 이용해야합니다.
참고하기 좋은 영상
[서형이에게물어봐야함]
Truthy & Falsy
JS에서는 boolean 타입이 와야 하는 자리에 다른 타입의 값이 와도 에러가 나지 않고 실행됩니다.
1 | // 1은 Truthy |
true -> truthy, false -> falsy라고 부릅니다.
| truthy | falsy |
|---|---|
| falsy 말고 모든것 | false |
| null | |
| undefined | |
| 0 | |
| NaN | |
| ‘’ |
짧은 코드 작성은 가능하지만 코드의 의미가 불분명해지거나 논리적으로 놓치는 부분이 생길 수 있기 때문에 주의하여 사용합니다.
